
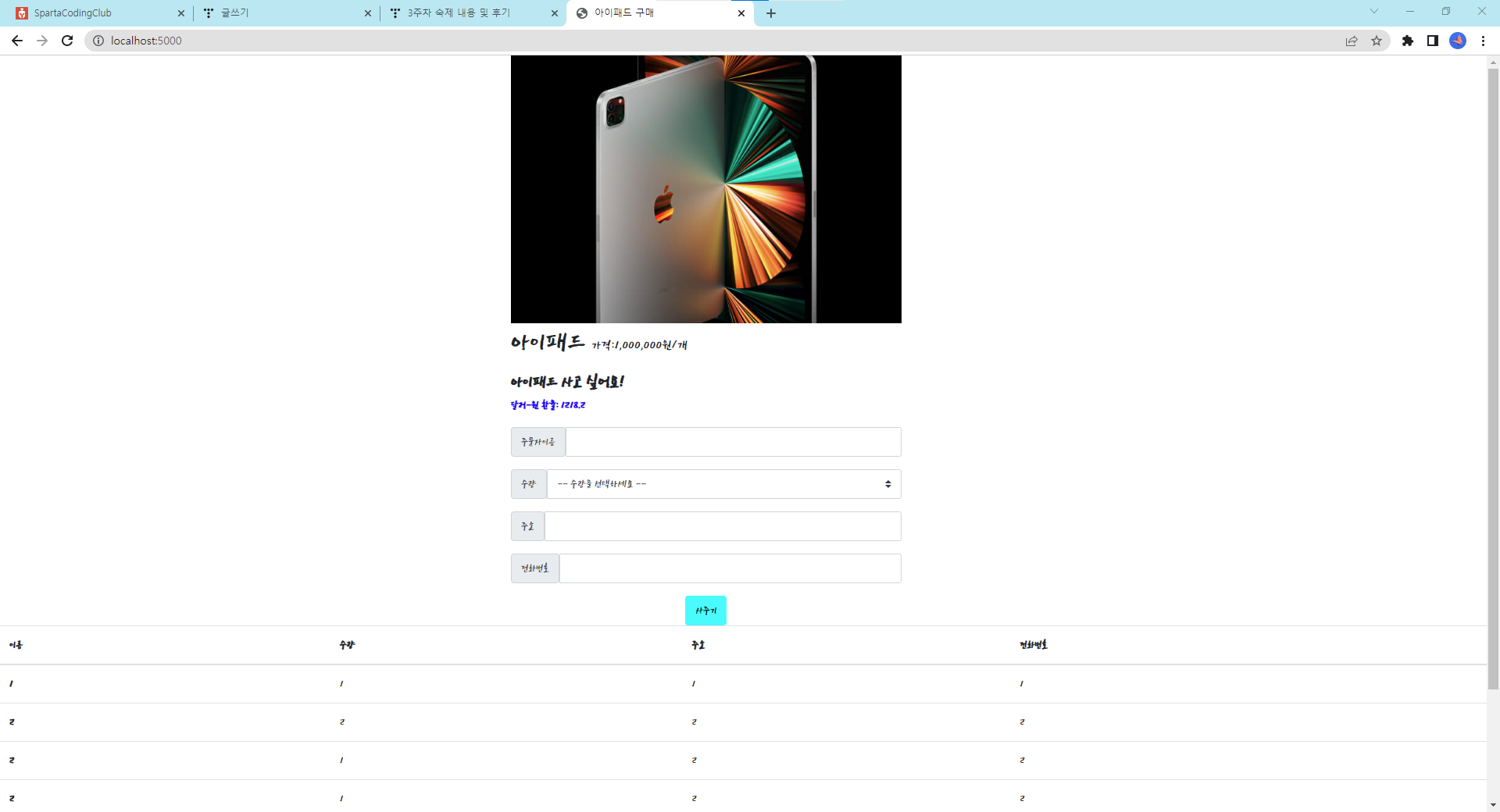
4주차 숙제 내용은 2주차 숙제였던 나홀로쇼핑몰을 파이썬을 이용해 post와 get으로 서버에서 테스팅을 하는 작업을 했다. 고객의 입장에서 포스팅(주문)을 할 수 있게만들고, 그 목록을 리스팅 했다. 로컬호스팅 오류가 너무 자주떠서 뭔가 했는데 그냥 문법을 내가 틀렸던 거였다. 덕분에 초기 세팅을 다섯번은 되돌린것 같은데 그냥 바보였다. 주의! 또, 콘솔로그 나 프린트로 확인을 해야 하는데 그 방법도 자세히 몰라서 되는지 안되는지 헷갈렸다. 그 점도 더 공부해야 할 듯.
<!doctype html>
<html lang="en">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css"
integrity="sha384-Gn5384xqQ1aoWXA+058RXPxPg6fy4IWvTNh0E263XmFcJlSAwiGgFAW/dAiS6JXm" crossorigin="anonymous">
<!-- Optional JavaScript -->
<!-- jQuery first, then Popper.js, then Bootstrap JS -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.9/umd/popper.min.js"
integrity="sha384-ApNbgh9B+Y1QKtv3Rn7W3mgPxhU9K/ScQsAP7hUibX39j7fakFPskvXusvfa0b4Q"
crossorigin="anonymous"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js"
integrity="sha384-JZR6Spejh4U02d8jOt6vLEHfe/JQGiRRSQQxSfFWpi1MquVdAyjUar5+76PVCmYl"
crossorigin="anonymous"></script>
<title>아이패드 구매</title>
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=East+Sea+Dokdo&display=swap" rel="stylesheet">
<style>
* {
font-family: 'East Sea Dokdo', cursive;
}
.itemimg {
width: 500px;
height: 350px;
background-image: url("https://image.zdnet.co.kr/2021/04/21/3408cbc939ef314715e5d9d988afde14.jpg");
background-size: cover;
background-position: center;
margin: auto;
}
.all {
width: 95%;
height: 730px;
display: flex;
flex-direction: column;
align-items: center;
}
.alse {
width: 500px;
float: left;
font-weight: bold;
}
.price {
font-size: 20px;
}
.btn {
display: block;
margin: auto;
background-color: aqua;
}
.font {
font-size: 25px;
margin: auto;
}
.input-group-text {
font-size: 16px;
}
.rate{
color: blue;
}
</style>
<script>
$(document).ready(function () {
get_rate();
listing();
});
function get_rate(){
$.ajax({
type: "GET",
url: "http://spartacodingclub.shop/sparta_api/rate",
data: {},
success: function (response) {
let now_rate = response['rate'];
$('#now-rate').text(now_rate);
}
})
}
function listing() {
$.ajax({
type: "GET",
url: "/order",
data: {},
success: function (response) {
if (response["result"] == "success") {
let orders = response['orders'];
for (let i = 0; i < orders.length; i++) {
let name = orders[i]['name'];
let count = orders[i]['count'];
let address = orders[i]['address'];
let phone = orders[i]['phone'];
let temp_html = `<tr>
<th scope="row">${name}</th>
<td>${count}</td>
<td>${address}</td>
<td>${phone}</td>
</tr>`
$('#orders-box').append(temp_html)
}
}
}
})
}
function order() {
let name = $('#order-name').val();
let count = $('#order-count').val();
let address = $('#order-address').val();
let phone = $('#order-phone').val();
$.ajax({
type: "POST",
url: "/order",
data: {name_give: name, count_give: count, address_give: address, phone_give: phone},
success: function (response) {
if (response["result"] == "success") {
alert(response["msg"]);
window.location.reload();
}
}
})
}
</script>
</head>
<body>
<div class="all">
<p class="itemimg"></p>
<div class="alse">
<h1> 아이패드 <span class="price">가격:1,000,000원/개</span></h1>
<div>
<p class="font">아이패드 사고 싶어요!</p>
<p class="rate">달러-원 환율: <span id="now-rate"></span></p>
<div class="input-group input-group-sm mb-3">
<span class="input-group-text" id="inputGroup-sizing-sm">주문자이름</span>
<input type="text" class="form-control" aria-label="Sizing example input"
aria-describedby="inputGroup-sizing-sm">
</div>
</div>
<div class="input-group input-group-sm mb-3">
<span class="input-group-text" id="inputGroup-sizing-sm">수량</span>
<select class="custom-select">
<option selected="">-- 수량을 선택하세요 --</option>
<option value="1">1</option>
<option value="2">2</option>
<option value="3">3</option>
</select>
</div>
<div class="input-group input-group-sm mb-3">
<span class="input-group-text" id="inputGroup-sizing-sm">주소</span>
<input type="text" class="form-control" aria-label="Sizing example input"
aria-describedby="inputGroup-sizing-sm">
</div>
<div class="input-group input-group-sm mb-3">
<span class="input-group-text" id="inputGroup-sizing-sm">전화번호</span>
<input type="text" class="form-control" aria-label="Sizing example input"
aria-describedby="inputGroup-sizing-sm">
</div>
</div>
<button type="button" onclick="order()" class="btn">사주기</button>
</div>
<table class="table">
<thead>
<tr>
<th scope="col">이름</th>
<th scope="col">수량</th>
<th scope="col">주소</th>
<th scope="col">전화번호</th>
</tr>
</thead>
<tbody id="orders-box">
</tbody>
</table>
</div>
</body>
</html>'코딩 숙제' 카테고리의 다른 글
| (웹개발 종합반) 2주차 숙제 내용 및 후기 / 2회차 (1) | 2022.06.21 |
|---|---|
| (웹개발 종합반) 1주차 숙제 내용 및 후기 / 2회차 (0) | 2022.06.20 |
| (웹개발 종합반) 3주차 숙제 내용 및 후기 (0) | 2022.05.12 |
| (웹개발 종합반) 2주차 숙제 내용 및 후기 (1) | 2022.05.04 |
| (웹개발 종합반) 1주차 숙제 내용 및 후기 (1) | 2022.04.27 |


