env는 API key, port, DB 등 민감한 정보를 환경변수에 담아 관리하는 방법이다.
🛑 env 주의사항

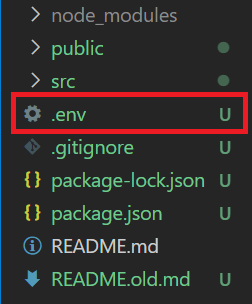
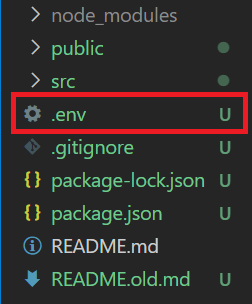
🔴 root 폴더에 생성해야 한다.
root 폴더에 env 파일이 위치하지 않으면 정상적으로 작동하지 않는다.

🔴 변수명은 반드시 'REACT_APP_'으로 시작해야 한다.
'REACT_APP_변수명' 형식이 아닐 시,
React가 인식하지 못하여 정상적으로 작동하지 않는다.
*process.env.REACT_APP_는 예약어다.
🔴 .gitignore에 env를 등록해야 한다.

.gitignore에 등록해주어야 git에 등록할 때, 파일이 올라가지 않는다.
*기본으로 세팅이 되어있지만 확인해주도록 하자
env 우선순위
- npm start : .env.development.local, .env.local, .env.development, .env
- npm run build : .env.production.local, .env.local, .env.production, .env
- npm test : .env.test.local, .env.test, .env (note .env.local is missing)
*왼쪽에 있을수록 우선순위가 높다.
env 사용방법
1️⃣ root 폴더에 env 파일 생성

먼저 root 폴더(package 파일과 같은 레벨)에 env 파일을 생성해준다.
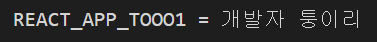
2️⃣ 환경변수 입력

key, value 형식으로 환경변수를 입력해준다.
주의해야 할 점은 key 앞에는 무조건 'REACT_APP_'을 붙여야 한다.
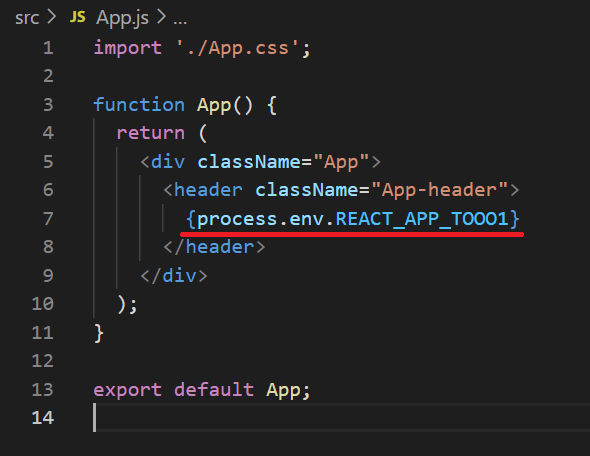
3️⃣ 환경변수 불러오기

소스코드에서 import 없이 process.env.REACT_APP_변수명으로 불러오면 적용된다.
*만약 env의 값을 변경하여 적용하고 싶다면,
변경 후 server를 다시 실행시켜주어야 정상적으로 적용된다.
결과 화면

출처: https://tooo1.tistory.com/582 [개발자 퉁이리:티스토리]
출처: https://tooo1.tistory.com/582 [개발자 퉁이리:티스토리]
'(펌)개념 정리' 카테고리의 다른 글
| React soket.io connect하기 (1) | 2022.09.02 |
|---|---|
| React에서 soket.io사용시 채팅 창 아래로 스크롤 (1) | 2022.09.02 |
| Axios란? (0) | 2022.08.05 |
| json-server란? (0) | 2022.08.05 |
| 자바스크립트 async와 await (0) | 2022.08.05 |

